いよいよ、実際にホームページを作っていきます♪
まずは、WordPressをインストールした段階の画面を確認してみましょう。
取得した独自ドメインをGoogleChromeなどのWebブラウザのアドレス欄に入力します。
これまでの設定が全て完了していれば、次のような画面が表示されると思います。

2020年6月26日現在では、上記のような画面です。
このような画面が表示されるのは、WordPressにあらかじめいろいろとインストールされているからです。
その中で、画面の色合いや文字の配置などのデザインに関するものが「テーマ」と呼ばれるものです。
テーマにはいろいろなものがあります。
WordPressに最初にインストールされているテーマは、現在、「Twenty Twenty」と「Twenty Nineteen」、「Twenty Seventeen」の3種類です。
このうち「Twenty Twenty」が有効になっていて、その画面が上記の画像になっています。
どうやら、Twenty Twenty=2020ということで、西暦の年号が名前になっているようですね!
つまり、ほぼ毎年、新しいテーマが出る可能性があるということです。
来年、WordPressをインストールしたら、きっと違うデザインの画面になると予想されます(^^)
これらのテーマでも、一通りの機能は揃っているので、そのまま使い始めることもできます。
でも、せっかく自分のホームページを作っていくんですから、いろいろこだわりたい、というのも人情です♪
また、テーマを変えるだけで、検索結果の順位に差が出てくることもあります。
なので、テーマ選びも楽しんでみてください。
いろいろなテーマ
WordPressのテーマ、ほんと、たくさんの種類があります。
一度、「WordPressテーマ」でググってみるといいでしょう(^^)
自分で作ることもできますから、世界中の人が作っているわけで、有料で販売されているテーマもあります。
迷いすぎないように、しっかりとホームページの目的に合わせて選びましょう。
Cocoon

まずは、僕のオススメのテーマ「Cocoon」です。
シンプルで高速で、SEO(検索エンジン最適化)もしっかりと施されているテーマです。
スマホやタブレットでの表示にも対応していて、機能性も抜群!
作成者は、日本人だそうで、国産という安心感もありますし、フォーラムでは不明な点や不具合などのフォローも随時行われています。
それでいて無料で使えるので、最高ですね♪
個人的には、これ一択です(^^)
ちなみに、以前「Simplicity」というとても人気のテーマがあって、その後継となるテーマです。
シンプルなサイトからこだわりの詰まったサイトまで、いろんなサイトが作れます。
また、スキンという機能で色合いなどを一気に着せ替えることや吹き出し機能で見た目に楽しい会話を作れたりします。
Lightning

とっつきやすいシンプルなテーマで有名なものといえば「Lightning」ですね。
なんといっても、WordPressに公式に登録されているので、WordPressの管理画面から検索すれば見つかりますし、そのままインストールもできる手軽さが魅力です。
その分、使っている人も多いようで、そうなるとデザインも被ってしまうことが出てきます。
それが気になる場合は、有料版に切り替えて、デザインを選ぶ、ということになるでしょう。
カスタマイズも柔軟にでき、「いちばんやさしいWordPressの教本」という書籍も出版されているので、初めてWordPressを学ぶ人には良いと思います♪
賢威

こちらは、有料のテーマ「賢威」です。
価格は24,800円ですが、一度購入すればその後はずっと使うことができます(バージョンアップは無料)。
株式会社ウェブライダーが販売しているテーマで、その特長はSEO(検索エンジン最適化)の強さです。
SEOのマニュアルも付いていますし、もちろんサポートもあります。
検索エンジンに上位表示させて、しっかりと収益を上げたい方には、必須のテーマと言えるかもしれません!
WordPressテーマをダウンロードする
では、WordPressのテーマをインストールしていきます。
ここでは、Cocoonをインストールします。

上記のリンクか、Cocoonサイトのダウンロードのリンクをクリックすると、テーマのダウンロードのページが表示されます。
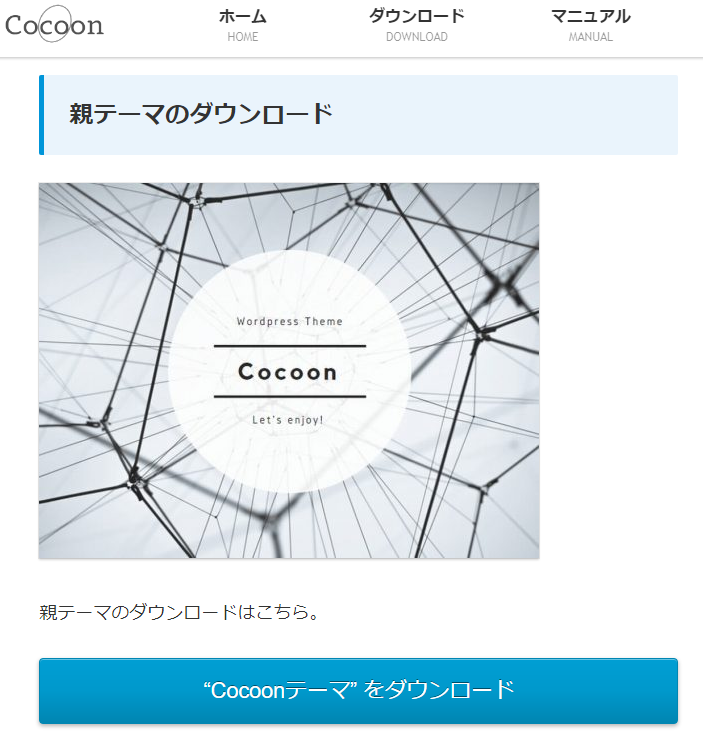
少しスクロールしていくと、親テーマのダウンロードの見出しが出てきます。
「”Cocconテーマ”をダウンロード」をクリックして、保存する場所を指定してファイルを保存します。
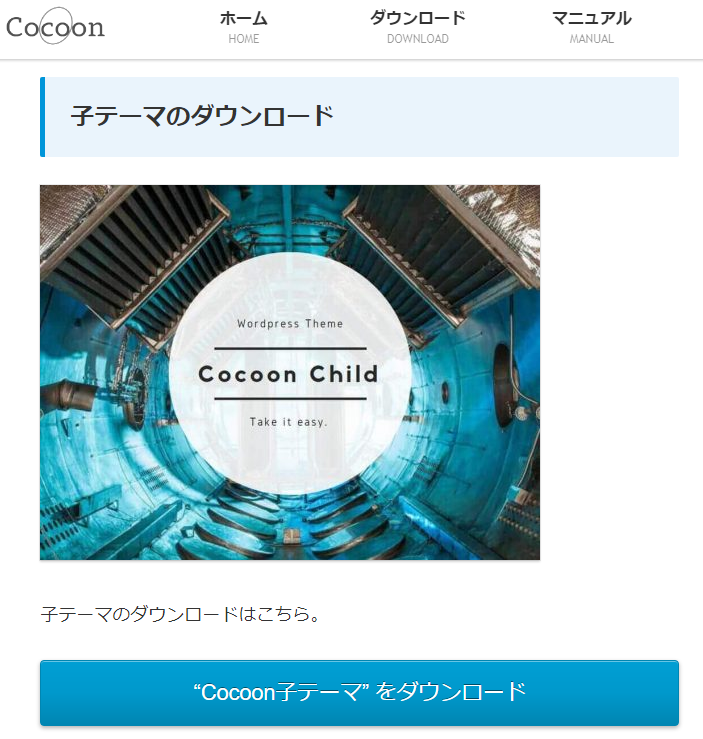
親があれば子がある、ということで、また少し下にスクロールすると、子テーマのダウンロードの見出しが出てきます。

こちらも、「”Cocoon子テーマ”をダウンロード」をクリックし、ファイルの保存場所を指定して保存します。
なぜ、親と子があるかというと、バージョンアップの時に、設定などを消してしまわないためだそうです。
設定情報は子テーマに保存し、親テーマをバージョンアップすることで、設定を上書きすることなくバージョンアップできる、ということですね♪
なので、WordPressには、親子両方のテーマをインストールし、設定情報を子テーマに保存するために、子テーマを有効化します。
WordPressテーマをインストールする
では、WordPressテーマをインストールするために、管理画面を開いてログインします。

管理画面を開くと、ダッシュボードの画面が表示されます。
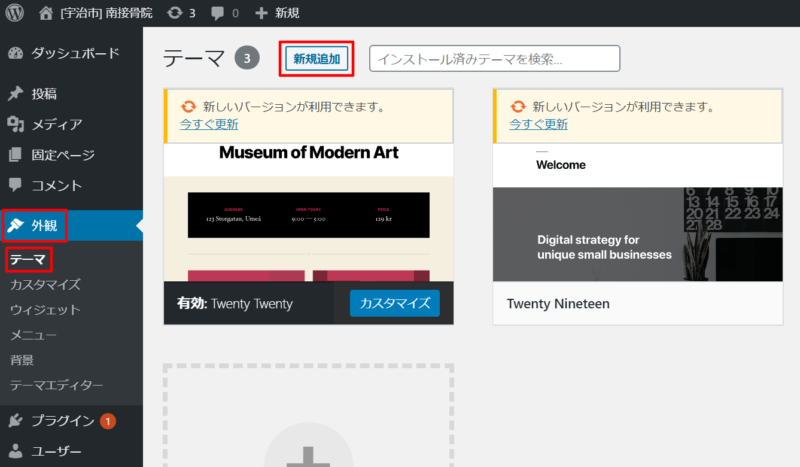
左のメニューの「外観」をクリックするとサブメニューが表示されるので、その「テーマ」をクリックします。
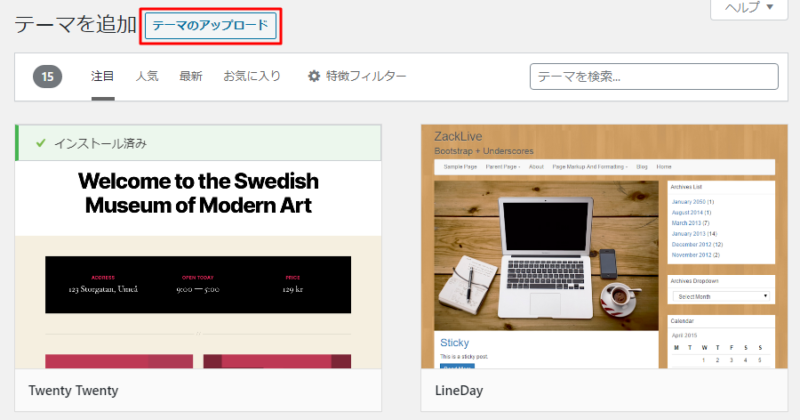
すると、上記の画面が表示されるので、「新規追加」をクリックします。

次に、「テーマのアップロード」をクリックします。

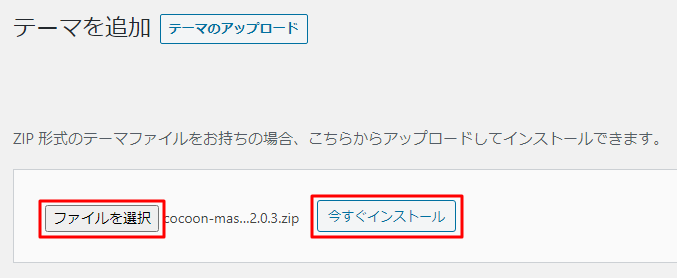
すると、上記の画面が表示されるので、「ファイルを選択」をクリックします。
すると、ファイルを選択するダイアログが表示されます。
そこで、先ほどダウンロードしたCocoonの親テーマを選択し、「開く」をクリックします。
今回ダウンロードした親テーマのファイル名は、「cocoon-master-2.2.0.3.zip」でした。アップロードが終わったら、「今すぐインストール」をクリックします。
もし、ファイルを間違えた場合は、「ファイルを選択」をクリックすることで選び直すことができます。

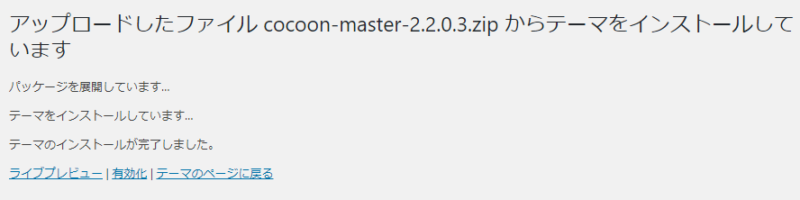
しばらく待つと、上記のように表示されます。
これで、親テーマがインストールできました(^^)
同じ手順で、子テーマもインストールします。
テーマの画面には、左のメニューの「外観」→「テーマ」か、上記画面の「テーマのページに戻る」から遷移することができます。
今回ダウンロードした子テーマのファイル名は、「cocoon-child-master-1.1.2.zip」でした。

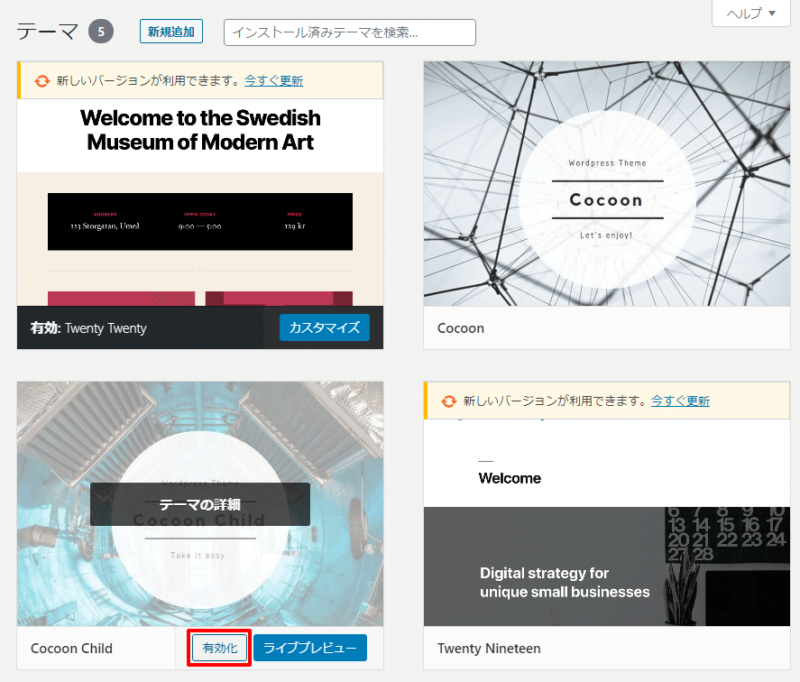
Cocoonの親テーマ、子テーマの両方がインストールできたら、テーマの画面に両方のテーマがひょうじされます。
そのうち、子テーマの方にマウスカーソルを合わせると、下部に「有効化」が表示されるので、それをクリックします。
これで、WordPressテーマ「Cocoon」がサイトに適用されました!
早速確認してみます。

Webブラウザのアドレス欄に、取得した独自ドメインを入力しても構いませんが、WordPressに自分のホームページを確認する機能があるのでそれを使うと良いと思います。
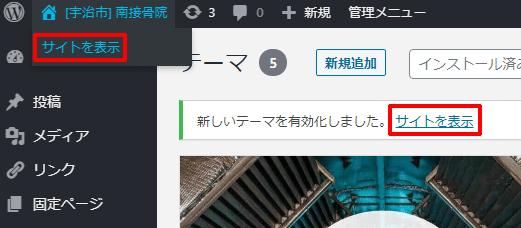
一番左上のホームページタイトルの部分にマウスを合わせると表示される「サイトを表示」やテーマを有効化したときに表示される「サイトを表示」をクリックすると、新しいテーマが適用されたホームページが確認できます。
ちなみに、豆知識ですが、右クリック→「新しいタブで開く」やCtrlキーを押しながらクリックすると、管理画面とは別のタブで表示を確認できるので、便利かと思います♪

いかがでしょう?
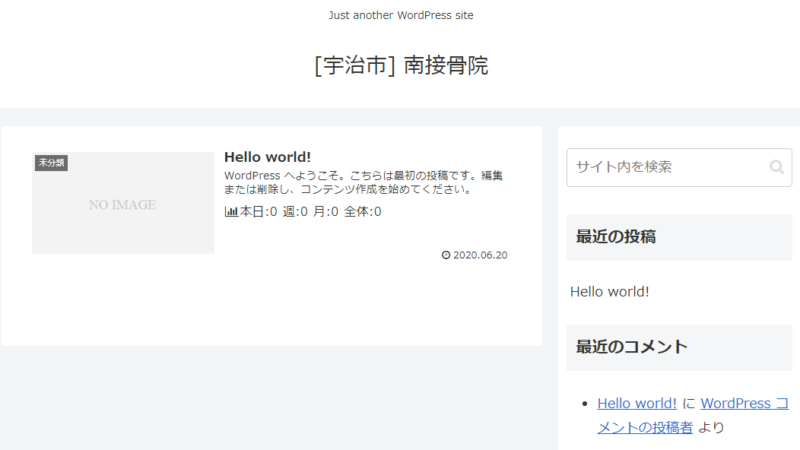
比較のために、変更前の画面をもう一度出してみます。

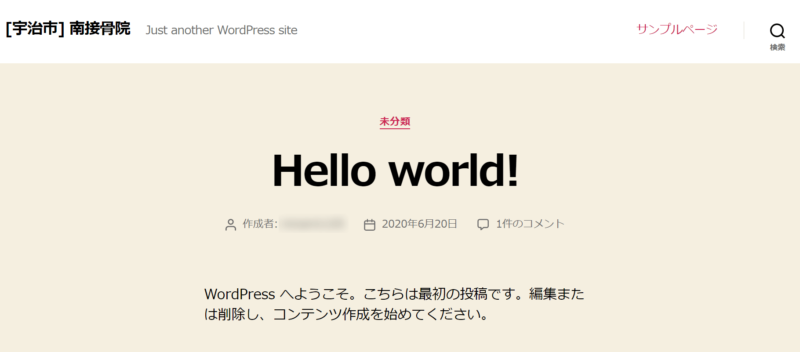
下がbefore、上がafterです。
違いは歴然ですね!
一気にスッキリとシンプルになって、良い感じになりました(主観)。
こんな感じで、簡単にテーマを変えることができるので、いろいろと設定する前に、いくつかテーマをインストールして、見比べてみてもいいと思います♪


コメント