ホームページを作っていく上で、画像は切っても切り離せないものです。
画像1枚で、全然印象の違ったWebサイトになりますし、良い写真を使うだけで見た目のレベルが変わってきます。
写真が綺麗に並んでいると、統一感や清潔感も感じますし、それだけで信用度が変わってくることもあるでしょう。
そのためには、ホームページで取り扱う画像のサイズをある程度揃えておいた方がベターです。
WordPressには、画像サイズの最大値を設定することができます。
最大値を揃えておけば、見た目もある程度統一感が出せる、ということですね♪
WordPressのメディア設定
では、早速設定します。
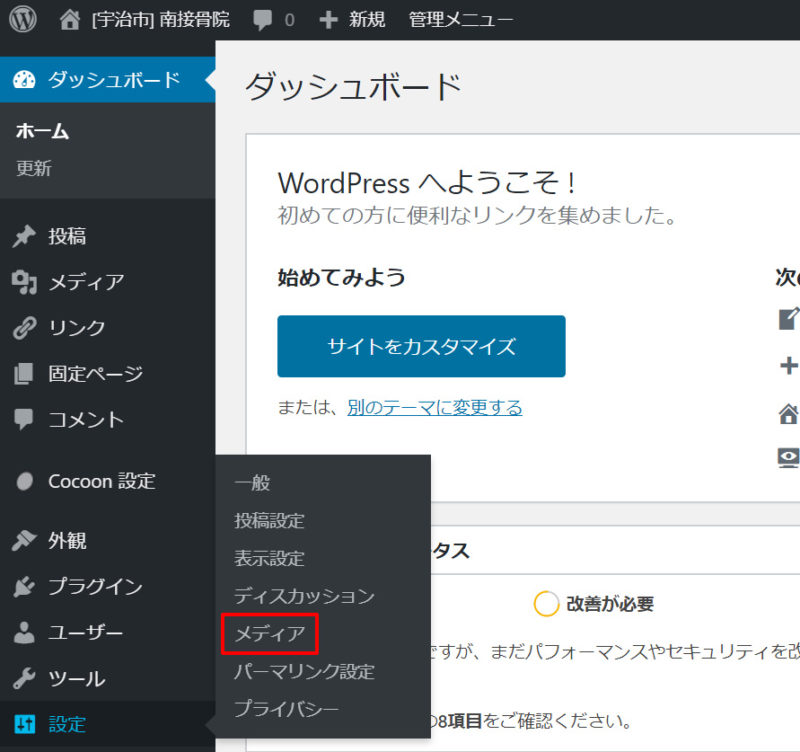
WordPressの管理画面にログインします。

左のメニューの「設定」から「メディア」をクリックします。

初期値は、サムネイルが150×150、中サイズが300×300、大サイズが1024×1024になっていましたが、これを変更しておきます。
どのサイズも、全て高さを0にして、幅だけを指定しておきます。
高さを0にすることによって、画像ファイルの縦横比が崩されることなく、使うことができます。
大サイズの横幅を800にしてありますが、これは、テーマ「Cocoon」のデフォルトが800だからそれに合わせました。
もし、これでも見映えが悪くなってしまう画像があれば、画像編集ソフトでサイズを変更してからアップロードし直すと良いですね♪
画像編集ソフトについても、またの機会にご紹介できたらと思っています(^^)



コメント