WordPressのテーマを導入して、かなりデザインが変わったかと思います。
でもテーマを導入するだけだと、色合いなどは自分で細かく設定していく必要があります。
WordPressテーマ「Cocoon」には、それを一括でやってくれる「スキン」という機能があります。
着せ替え機能、と思ってもらっていいかと思います♪
百聞は一見にしかず、早速やってみましょう!
スキンを設定する
ではまず、WordPressの管理画面にログインします。

ログインすると管理画面ですね!

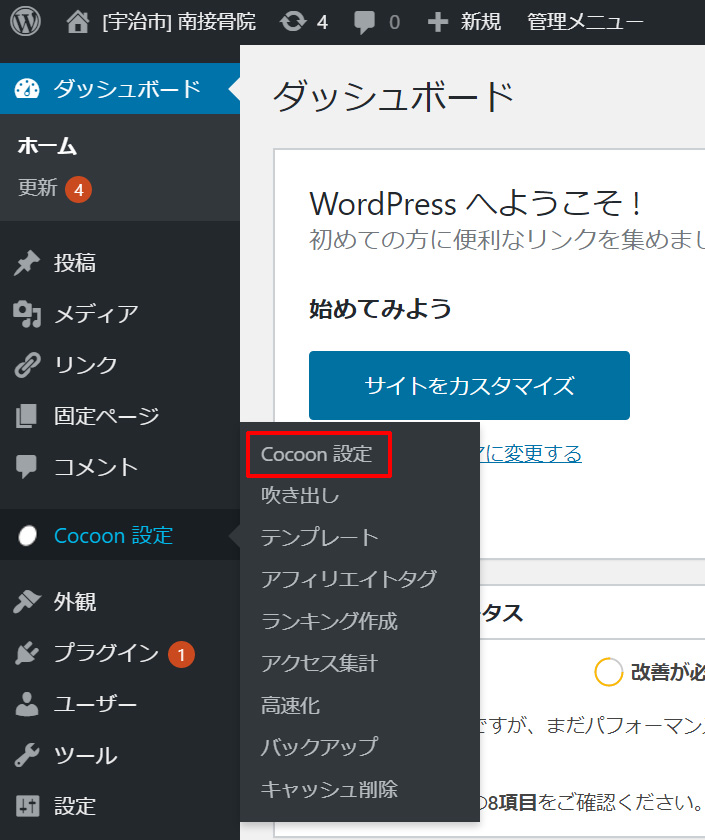
管理画面が表示されたら、左のメニューから「Cocoon設定」にマウスカーソルを合わせて「Cocoon設定」をクリック(左のメニューの「Cocoon設定」をクリックしてもOK)します。

すると、Cocoonの設定画面が表示され、「スキン」のタブがちょっと白くなっている状態、つまり選択されている状態になっています。
この状態で、下にスクロールしていきます。

すると、ずらりと使えるスキンの一覧が現れます(^^)
このスキンは、個人でも作ることができ、その作者の方が、Cocoon本体に使って良いよと提供してくれているんですね♪
こんなにもいろいろなスキンが選べて、ほんとありがたいです!

スキンの名前の左にあるアイコンマウスカーソルを合わせると、スキンのイメージがポップアップ表示されます。
パッパッとイメージが確認できるので、便利ですね♪
ただ、たくさんあるので、結構悩みます(笑)
使うスキンが決まったら、アイコンの左の○をクリックして選択し、画面上部か最下部にある「変更をすべて保存」をクリックすれば、スキンが適用されます。

南接骨院.comは、グリーン系がいいかなと思っていたので、「Momoon(グリーン)」というスキンにしてみました。
もとは真っ白けでしたが、雰囲気ががらりと変わって綺麗さも倍増した気になります(笑)
テンションも上がりますね~♪
スキンの変更は、たったこれだけでOKなので、とても簡単です。
気が変わったら、気軽に変えられるので、着せ替えて楽しむという使い方もできますね!



コメント